The 5 Best Free Wireframe Tools for Mobile Apps You Can’t Miss Out
The flourishing of various mobile devices stimulated the explosive growth of the mobile Apps. From the rapid development of the mobile market, we can see it’s an age of accelerating technology on mobile App design and development. One of the most important part during App development is building wireframes which can reasonably organize and simplify the content and elements.
Low fidelity is the key feature of wireframes. It will present the design idea and App prototype of the product in a more intuitive and simple way. In addition to saving time, wireframes but also provide great advantages for designers focusing on product user experience. Here is a list of the 5 best free wireframe tools for mobile apps in 2017.
1. Paper prototyping
Pricing: free forever
Pen & paper are the total free wireframing/prototyping tools, no matter from the point of time & capital cost, usability, learnability, as well as the practicability. Comparing with other wireframing tools, the most important is that the pen and paper are free and easily get. Wherever you are, you can draw a wireframe with a few lines in a short time. But personally, I think the paper prototyping is not suitable for big projects, but only the small one. The large program may cost you a lot of energy to save widgets and present the whole project.

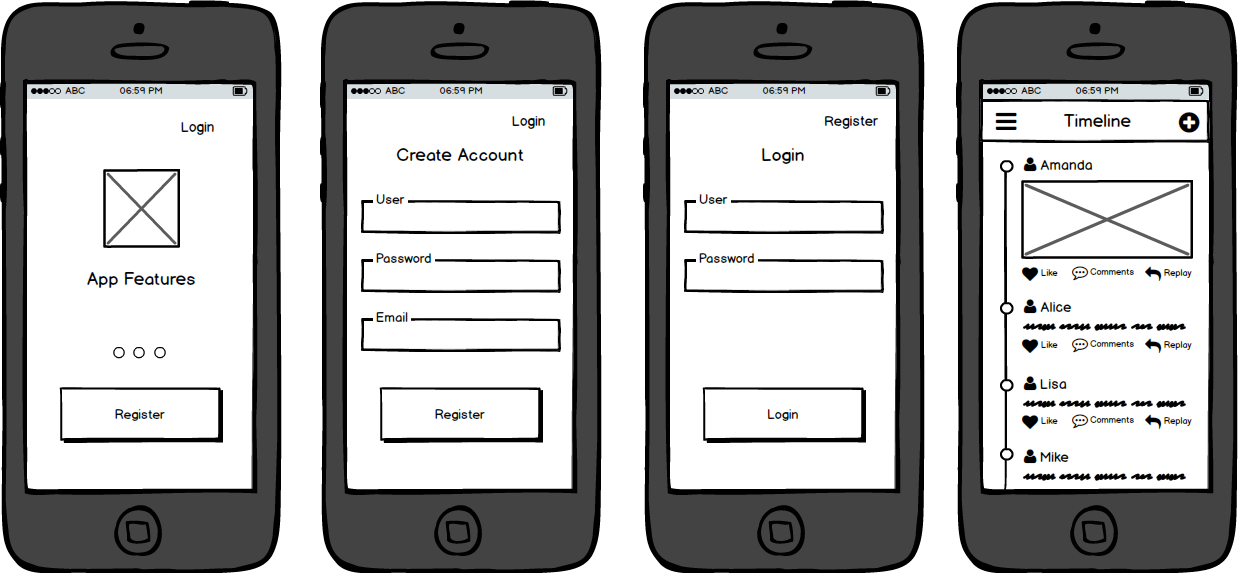
2. Balsamiq
Pricing: Free trail -30 days
Pro version -$89
Do you like the hand-drawing of paper prototyping? But don’t want to be distressed by the pieces of paper widgets? Try Balsamiq. You can build a hand-drawing style with this wireframe design tool. One of the reason to focus on the sketch style is that it could help to make the designers and clients focusing on the function, layout, and idea of the product. So that you won’t hear the picky client say he don’t like the color of buttons or other elements.
The built-in components and icons can basically meet the drawing requirements of wireframing design for mobile App. Simply drag out an iPad, iPhone, or Andrew interface template, put the needed components in the container, you can build a mobile App wireframes fast and easily.

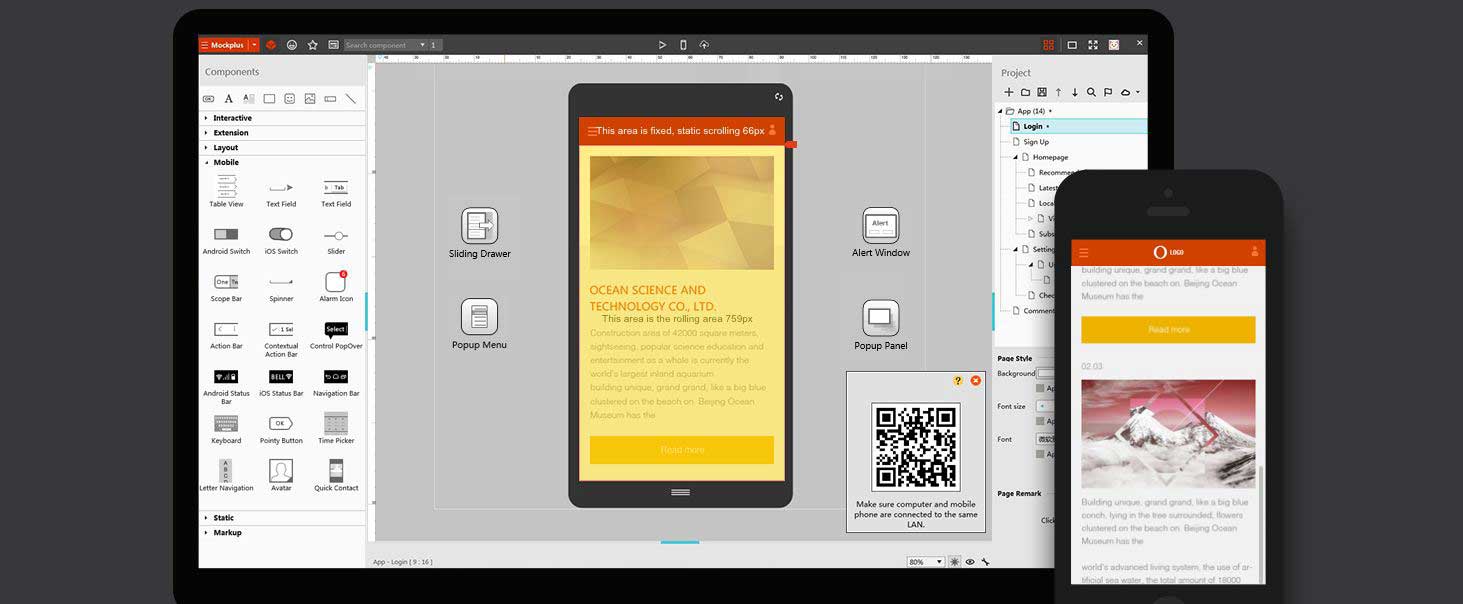
3. Mockplus
Pricing: Basic version -free forever
Pro version - $129/year, perpetual license - $399
Mockplus is a wireframing/prototyping tool that showed up in the recent two years. It could be the best free wireframe tool for mobile apps, because it has a perfect support on mobile App wireframing. You can find Android, iPad, and iPhone templates in each size according to your specific needs. Besides, it also supports to customize the project size. So sweet. If you need a landscape App interfaces, that’s easy!
There are 200 built-in components and 3,000 icons, no matter you need a static wireframe or interactive prototype, that’s easy to make out by dragging and dropping. Do you know how long it cost to set an interaction? Only 3 seconds! It also provides with good after service that makes Mockplus get reputation among China and other countries.

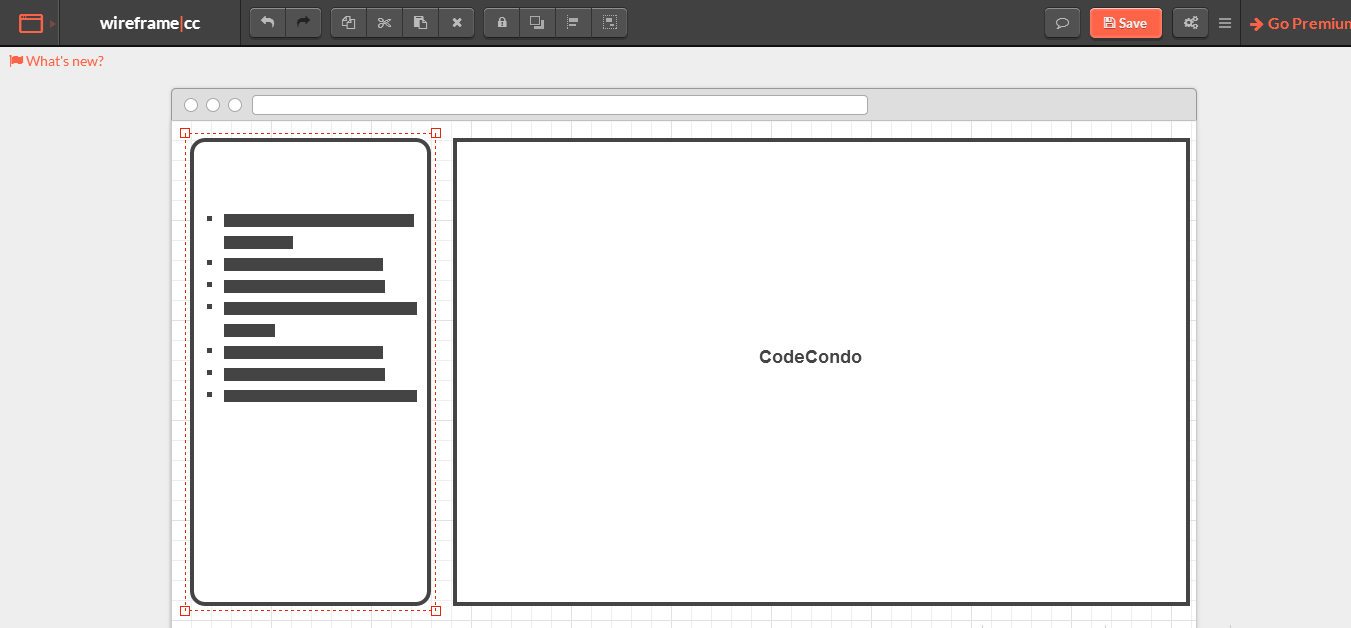
4. Wireframe.cc
Pricing: Free trail -7 days
Single user - $120/year, enterprise - $990/year
Wireframe.cc is an online static wireframe design tool. If you are a fanatical minimalist designer, then this tool should be your dish. You can easily get started on the website, even without registration. The interface is super and concise, designers will not be disturbed by the cumbersome website introduction or the boring popping box, and the maximum concentration will perfect your design.

5. Justinmind
Pricing: Free trail -30 days
Single user - $19/month, perpetual license - $495
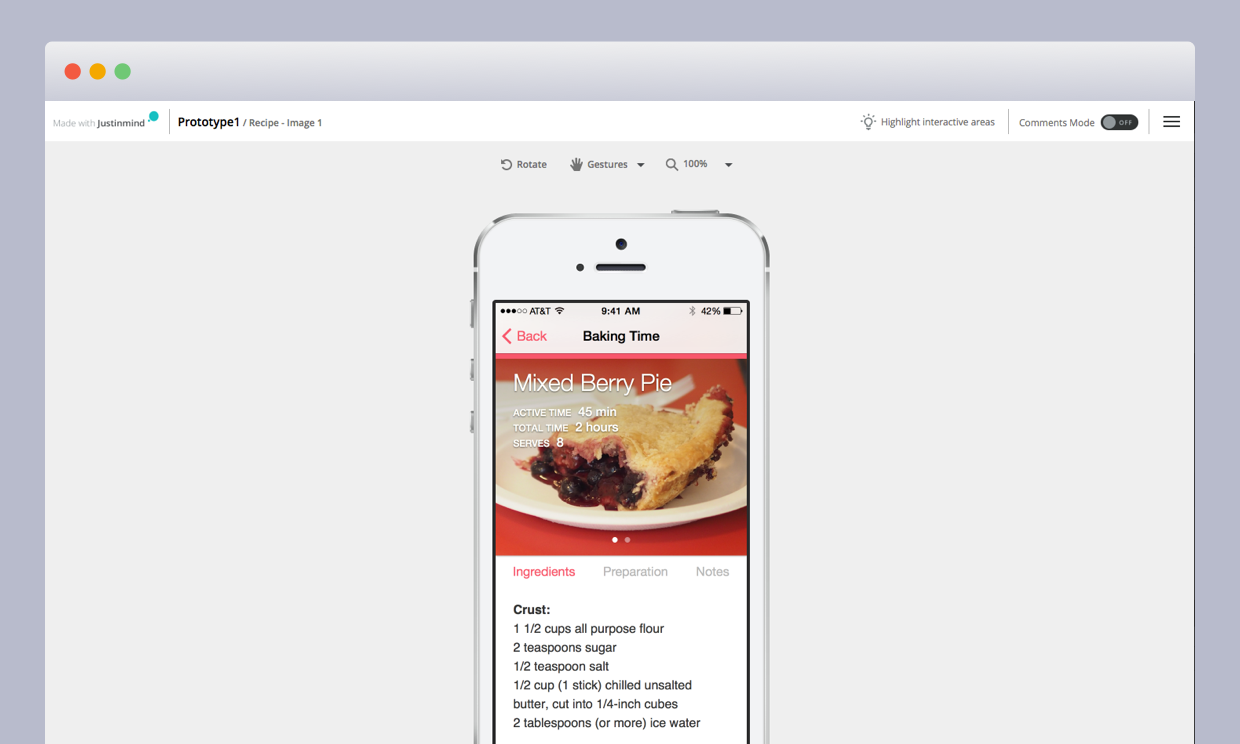
Justinmind is a high-fidelity wireframing/prototyping tool. By contrast, it is more exclusive on mobile App design than the current mainstream design tools, due to the good support in gesture operations, transitions, interactive effects, and so on. This is also the effective grantee of its high-fidelity prototype. While the high fidelity prototype also means that you will spend more time and energy.

All the best free wireframe tools for mobile apps are listed above. Hope this list will help you choose a good design assistant. If you have any other wireframe tools recommend, please feel free to add it to the comment area. Let me see you!
Comments
Post a Comment