For UI/UX Designers:5 Must-know Tips to Build Mobile App Prototype
The fast development of the information society stimulates not only the rapid update of the mobile phone, but also the fast iteration of the mobile Apps. To make an excellent mobile App, designers have to think a lot. The first thing is how to build mobile app prototypes.
There are some guidelines of mobile App prototype you have to know:
1. The definition of mobile app prototype.
2. How to build a mobile app prototype?
3. Choosing a good mobile app prototyping tool.
4. Catching the design trends of the mobile app.
5. Learning excellent cases of mobile app prototype.
Then you are able to complete an excellent mobile app prototype.
1. The definition of mobile app prototype
Wireframe and Mockup both are different stages of prototyping. What does the prototype of the mobile app prototype mean? It refers to a mobile app model that not only shows your ideas and concepts but also performs functional and interactive presentations.

2. How to build mobile app prototype?
Step one: Analysis users demand before prototype designing. Determine the user need and start your design.
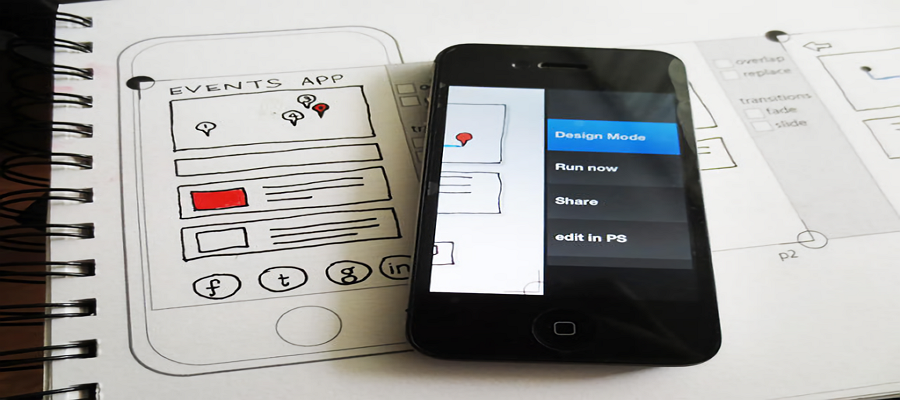
Step two: Design mobile app by a sketch. At this stage, the designer is free to show his own design ideas in the form of graphics or text.
Step three: Determine the main structure of the app. Optimize the logical structure of the product. According to the user's needs, enrich the content and function and make the structure more simple.
Step four: Complete the entire framework and functions of the prototype. Beautify the prototyping interface by software tools.
3. Choosing a good mobile app prototyping tool
As everyone knows, the design tools which applies to the mobile app are countless. Faced with a wide variety of prototype tools, which one designer should choose? Generally, designers prefer a piece of paper and a pen. They think it’s the fastest way. But, using the prototyping tools to build mobile app prototype is not only simple and fast but also easy to save. Using the software tools to make a rapid prototyping becomes the mainstream. Have you ever used these tools? Here are four common prototyping tools for you to have a try.

FLINTO is an online prototype design tool. It can build prototypes by uploading pictures, adding hot spots, and setting interactive behavior.
POP is a simple design tool for the mobile apps. You can upload the paper prototype to phone to edit and modify. It meets the needs of all the display.
Mockplus is a simple and efficient prototype design tool. It supports interactive design by simple drag and applies to various demo modes. It owns a large amount of icon material and nearly 200 packaging components.
Justmind is a prototype tool for the mobile apps. It can create a prototype with a simple drag. You can customize the small components and create your own component library.
If you are not satisfied with these tools. Here is another list that 10 prototyping tools recommended for UI/UX designers.
4. Catching the design trends of the mobile app
The birth of a popular mobile app is not accidental. It comes from designers who have a clear understanding of the mobile app design trends. How to grasp the mobile app design trends in 2017? You have to ensure your app includes large screen, slide, fuzzy, dynamic effect, layout, tinge, layering.

5. Learning excellent cases of the mobile app
Actually, most novice designers still can't build the mobile app prototype successfully, even they know the design methods. How to solve this problem? Learn some excellent designs from others and imitate their design. You will find some inspiration by imitating more or less. Organize your ideas and make innovations in the original design. You can create an excellent mobile app prototype soon.
For an UI/UX designer, they pay attention to how to build mobile app prototype. For a great UI/UX designer, they consider more about how to make a perfect mobile app prototype. No matter which stage you are in, as long as you keep learning. You will be a great designer someday!
Comments
Post a Comment